Nous avons installé Nginx. Aujourd’hui nous allons faire un déploiement simple de site web HTML pour vous montrer la puissance de nginx.
Pour le faire rendez-vous dans le dossier
user1@localhost:~$ cd /var/www/Dans le dossier WWW nous allons créer nos dossiers contenant les sites ;
user1@localhost:/var/www$ sudo mkdir site1user1@localhost:/var/www$ cd site1/Après avoir crée le dossier créons un fichier index.html
user1@localhost:/var/www/site1$ sudo touch index.htmluser1@localhost:/var/www/site1$ sudo nano index.htmlAjoutons ce code dans notre fichier
<html>
<head>
<title>Bienvenue sur notre site1!</title>
</head>
<body>
<h1>Eroamba Hub Nginx serveur Ubuntu 2022!</h1>
</body>
</html>
Ajoutons les accès et droits sur notre dossier site1
user1@localhost:/var/www/site1$ cd ..user1@localhost:/var/www$ sudo chown -R $USER:$USER site1/user1@localhost:/var/www$ sudo chmod -R 755 site1/user1@localhost:/var/www$ cd site1/Copions notre fichier défaut de configuration NGINX et nommons-le site
user1@localhost:/var/www/site1$ sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/siteOuvrons notre fichier avec nano et modifions le fichier pour avoir cet exemple à la fin
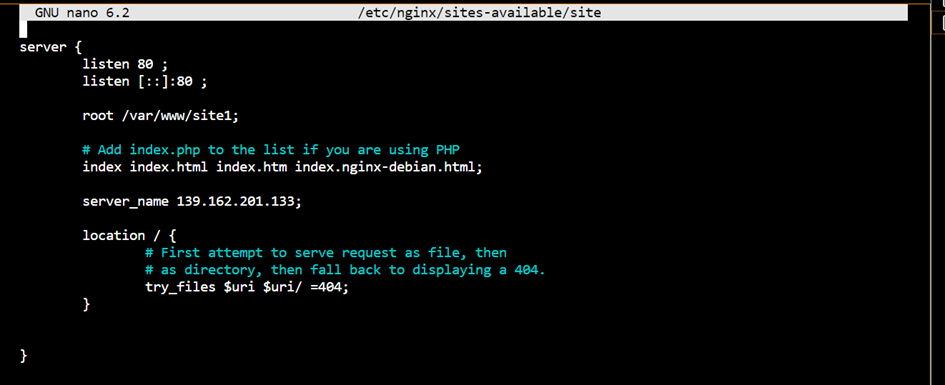
user1@localhost:/var/www/site1$ sudo nano /etc/nginx/sites-available/siteModifions notre fichier pour avoir cet élément
server {
listen 80 ;
listen [::]:80 ;
root /var/www/site1;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name 139.162.201.133;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
}

Créons un lien symbolique de notre fichier site
sudo ln -s /etc/nginx/sites-available/site /etc/nginx/sites-enabled/Supprimons notre fichier default
user1@localhost:/var/www/site1$ sudo rm /etc/nginx/sites-available/defaultuser1@localhost:/var/www/site1$ sudo rm /etc/nginx/sites-enabled/defaultVérifions si notre configuration nginx est bonne
user1@localhost:/var/www/site1$ sudo nginx -t
Redémarrons notre serveur après chaque modification
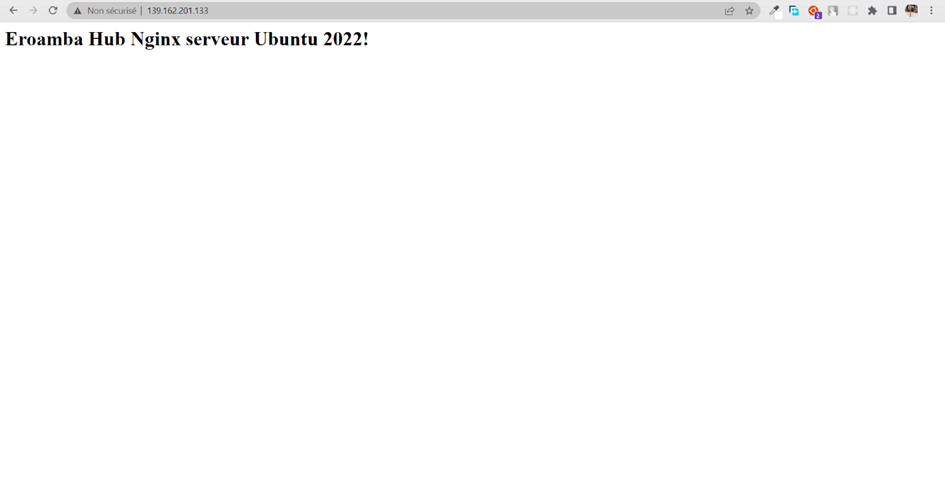
user1@localhost:/var/www/site1$ sudo systemctl restart nginxFélicitation notre site 1 est disponible

Nous allons reprendre le même processus pour héberger notre site 2
C’est simple c’est toujours le même processus mais sauf que dans NGINX nous allons changer de port pour être sur le port 81
Revenons dans notre dossier WWW de linux Ubuntu
user1@localhost:/var/www$Les mêmes étapes pour la création du site 1
user1@localhost:/var/www$ sudo mkdir site2user1@localhost:/var/www$ cd site2/user1@localhost:/var/www/site1$ sudo touch index.htmluser1@localhost:/var/www/site1$ sudo nano index.html<html>
<head>
<title>Bienvenue sur notre site2!</title>
</head>
<body>
<h1>Eroamba Hub 2 Nginx serveur Ubuntu 2022!</h1>
</body>
</html>
user1@localhost:/var/www/site2$ cd ..user1@localhost:/var/www$ sudo chown -R $USER:$USER site2/user1@localhost:/var/www$ sudo chmod -R 755 site2/Retournons sur notre fichier de configuration nginx
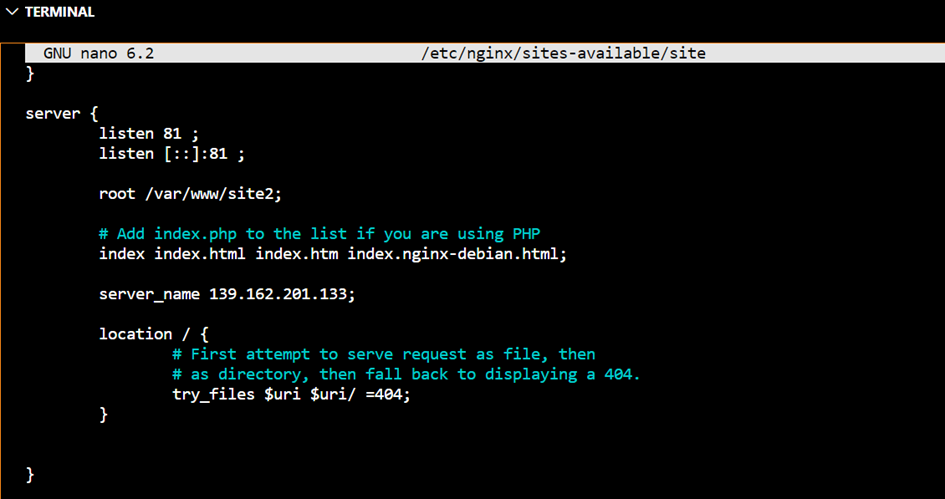
user1@localhost:/var/www$ sudo nano /etc/nginx/sites-available/siteAjoutons une nouvelle configuration après la première configuration
server {
listen 81 ;
listen [::]:81 ;
root /var/www/site2;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name 139.162.201.133;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
}

Vérifions si notre configuration est correcte
user1@localhost:/var/www$ sudo nginx -tRedémarrons notre nginx
sudo systemctl restart nginxVérifions sur notre navigateur avec l'adresse suivante :

Notre nous n’avons pas accès à notre page parce que le port 81 est protégé par ufw
Activons le port 81 avec ufw
user1@localhost:/var/www$ sudo ufw allow 81/tcpAprès avoir activé notre port 81 notre site est disponible ! Voici la magie de UFW et NGINX.

Super nous avons nos deux sites static HTML accessible sur le même serveur
http://139.162.201.133 : site 1 sur le port 80
http://139.162.201.133:81/ : site 2 sur le port 81
Je vous laisse ajouter votre propre site personnel sur votre serveur avec un port que vous souhaitez.
Dans la suite je vous montre comment ajouter un nom de domaine et un certificat https à vos sites. C’est simple et rapide







