En tant que développeurs, nous avons le pouvoir de concevoir des sites web performants, mais il arrive souvent que nous sous-estimions l'importance du référencement SEO. Pourtant, il ne faut en aucun cas minimiser son impact, car il joue un rôle déterminant dans la visibilité et le classement de nos sites sur des moteurs de recherche tels que Google, Bing, Yahoo, et bien d'autres.
Dans cet article, je vais vous guider à travers 10 astuces indispensables en matière de référencement SEO spécialement conçues pour les développeurs. En les mettant en pratique, vous pourrez non seulement améliorer la visibilité de vos sites web, mais également offrir une expérience utilisateur optimale, tout en garantissant que votre travail en tant que développeur soit pleinement valorisé sur le vaste paysage numérique d'aujourd'hui.
1. Soignez vos Titles et Méta-descriptions
Les titres (ou balises `<title>`) doivent comporter environ 66 caractères pour garantir qu'ils s'affichent correctement dans les résultats de recherche. Les méta-descriptions doivent être de l'ordre de 155 caractères, mais n'hésitez pas à en ajouter davantage pour maximiser l'attractivité.
<!DOCTYPE html>
<html>
<head>
<title>Mon Site Web - Un Exemple de Titre Pertinent pour le SEO</title>
<meta name="description" content="Bienvenue sur Mon Site Web, où vous trouverez des informations utiles et passionnantes sur divers sujets. Explorez notre contenu de qualité et profitez d'une expérience enrichissante.">
</head>
<body>
<!-- Le contenu de votre page web ici -->
</body>
</html>
2. Utilisez Uniquement un H1 par Page
Pour un référencement efficace, limitez chaque page à un seul titre de premier niveau (H1). Utilisez les balises H2, H3, etc., pour hiérarchiser votre contenu de manière appropriée.
Voici deux exemples de code HTML comme illustration
Exemple 1 : Utilisation d'un H1 pour le titre principal de la page et de balises H2 pour les sous-titres :
<!DOCTYPE html>
<html>
<head>
<title>Exemple de Page avec un seul H1</title>
</head>
<body>
<h1>Titre Principal de la Page</h1>
<p>Contenu de la page...</p>
<h2>Sous-titre 1</h2>
<p>Contenu du sous-titre 1...</p>
<h2>Sous-titre 2</h2>
<p>Contenu du sous-titre 2...</p>
</body>
</html>
Exemple 2 :
Utilisation d'un H1 pour le titre principal de la page et d'un H2 pour un sous-titre :
<!DOCTYPE html>
<html>
<head>
<title>Exemple de Page avec un seul H1</title>
</head>
<body>
<h1>Titre Principal de la Page</h1>
<h2>Sous-titre</h2>
<p>Contenu de la page...</p>
</body>
</html>
Ces exemples démontrent comment utiliser un seul H1 par page, comme recommandé pour un bon référencement. Les balises H2, H3, etc., peuvent être utilisées pour organiser le contenu de manière hiérarchique.
3. Réduisez la Taille des Images

Maintenez la taille de vos images sous les 150 kilobytes pour des temps de chargement rapides. Privilégiez le format WebP pour une meilleure compression et qualité. De plus, activez le "lazy loading" pour retarder le chargement des images jusqu'à ce qu'elles soient visibles pour l'utilisateur.
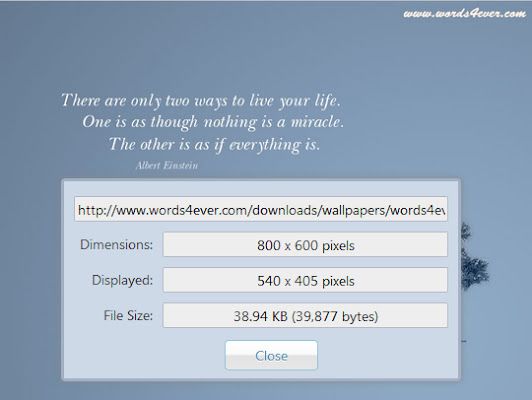
Pour vérifier la taille des images vous pouvez utiliser : Image Size Info
4. Gérez les Liens Cassés et les Erreurs 404
N'ignorez pas les liens cassés ou les erreurs 404. Redirigez-les vers des pages pertinentes pour améliorer l'expérience de l'utilisateur et le classement SEO.
Pour faciliter la détection et la gestion des erreurs 404 sur votre site web, vous pouvez utiliser les outils suivant:

Google Analytics
Google Search Console
Broken Link Checker
5. Évitez les Sous-Domaines Non Pertinents
Ne prenez pas en compte les sous-domaines qui ne contribuent pas à votre contenu principal. Par exemple, excluez des sous-domaines comme "form.monsite.com" ou "test.site.com" des analyses de référencement.
Un fichier de sitemap ne contient généralement que les URL des pages de votre site que vous souhaitez faire indexer. Si vous souhaitez exclure des sous-domaines, cela peut être géré dans le fichier robots.txt . Voici comment vous pourriez configurer un fichier robots.txt pour exclure certains sous-domaines :
User-agent: *
Disallow: /form/
Disallow: /test/
Dans cet exemple, le fichier robots.txt indique aux robots d'exploration de ne pas accéder aux sous-domaines "form.monsite.com" et "test.site.com". Assurez-vous de placer ce fichier à la racine de votre site web.
6. Utilisez Moins de Librairies dans le Code
Trop de librairies JavaScript peuvent ralentir votre site. Utilisez uniquement celles nécessaires pour optimiser les performances.
7. Utilisez la Précharge (Preload) pour les CSS et JavaScript
Améliorez la vitesse de chargement en utilisant les balises `<link rel="preload">` pour les fichiers CSS et JavaScript essentiels.
Voici un exemple de code HTML illustrant l'utilisation de la balise <link rel="preload"> pour charger des fichiers CSS et JavaScript essentiels :
<!DOCTYPE html>
<html>
<head>
<title>Exemple d'Utilisation de Précharge (Preload)</title>
<!-- Préchargez un fichier CSS essentiel -->
<link rel="preload" href="styles.css" as="style">
<!-- Préchargez un fichier JavaScript essentiel -->
<link rel="preload" href="script.js" as="script">
<!-- Les fichiers CSS et JavaScript principaux -->
<link rel="stylesheet" href="styles.css">
<script src="script.js"></script>
</head>
<body>
<h1>Exemple d'Utilisation de Précharge (Preload)</h1>
<p>Contenu de la page...</p>
</body>
</html>
Dans cet exemple, la balise <link rel="preload"> est utilisée pour charger préalablement les fichiers CSS ("styles.css") et JavaScript ("script.js") essentiels avant que la page ne soit entièrement rendue. Cela contribue à améliorer la vitesse de chargement de la page en anticipant le téléchargement de ces fichiers.
Assurez-vous d'ajuster les chemins des fichiers ("href") pour correspondre à ceux de votre site web.
8. Exploitez Google Search Console

Utilisez Google Search Console pour surveiller et améliorer votre référencement.
Ajout de site : Intégrez votre site à l'outil pour qu'il soit indexé par Google.
Surveillance de l'indexation : Suivez les pages indexées et soumettez manuellement celles qui ne le sont pas.
Google Search Console est essentiel pour optimiser votre référencement et attirer du trafic de qualité grâce à un suivi et des ajustements réguliers.
10. Utilisez des Extensions Utiles
Pour faciliter la gestion de ces éléments, voici quelques extensions Chrome qui vous aideront :
Broken Link Checker : Pour détecter les liens cassés.
Meta SEO Inspector : Pour analyser les balises méta et les en-têtes HTTP.
Image Size Info : Pour vérifier la taille des images.
PageSpeed Insights : Pour évaluer les performances globales de votre site.
En suivant ces astuces et en utilisant ces extensions, vous pouvez faire en sorte que votre site web se classe plus haut dans les moteurs de recherche et offre une meilleure expérience aux utilisateurs.
N'oubliez pas que le référencement SEO est un processus continu. Restez à l'affût des dernières tendances et des mises à jour d'algorithmes pour maintenir et améliorer constamment la visibilité de votre site.





