L'avènement du Single Page Applications (SPA) a indéniablement amélioré l'expérience utilisateur sur le web, en offrant des applications plus rapides et plus interactives. Cependant, ces avantages s'accompagnent de défis, notamment en matière de référencement et de performances.
Le référencement est souvent un point sensible pour les SPA en raison de leur rendu côté client (CSR). En effet, les moteurs de recherche peinent parfois à indexer correctement le contenu généré dynamiquement par JavaScript. De plus, le chargement initial peut être lent, laissant parfois les utilisateurs face à un écran blanc avant que le contenu ne soit rendu.
C'est là que le Server-Side Rendering (SSR) entre en jeu. Plutôt que de générer le contenu côté client, le SSR effectue le rendu initial des pages sur le serveur. Ainsi, lorsque l'utilisateur demande une page, il reçoit immédiatement une version HTML complète et prête à être affichée. Cela améliore non seulement le référencement, mais également la vitesse de chargement initial de l'application.
Avantages du SSR avec Angular 17 :
- Meilleur référencement : En générant du contenu HTML complet côté serveur, les applications Angular SSR sont plus facilement indexées par les moteurs de recherche, améliorant ainsi leur visibilité en ligne.
- Meilleures performances : En réduisant la charge de travail sur le client, le SSR peut améliorer les performances de l'application, en particulier sur les appareils mobiles ou les connexions Internet lentes.
- Expérience utilisateur améliorée : Le rendu instantané du contenu HTML côté serveur évite les écrans blancs et améliore la perception de la vitesse de l'application par les utilisateurs.
Le SSR est possible grâce à un mécanisme appelé hydratation.
Hydratation avec Angular SSR :
Hydratation : Comprendre son rôle crucial
L'hydratation est le processus qui restaure l'application rendue côté serveur sur le client. Cela inclut des éléments tels que la réutilisation des structures DOM rendues par le serveur, la conservation de l'état de l'application, le transfert des données d'application déjà récupérées par le serveur et d'autres processus.
Pourquoi l'hydratation est-elle importante ?
L'hydratation améliore les performances en évitant le travail supplémentaire pour recréer les nœuds DOM. Angular tente de faire correspondre les éléments DOM existants à la structure de l'application au moment de l'exécution, réutilisant ainsi les nœuds DOM lorsque cela est possible. Cela entraîne une amélioration des performances mesurables.
Comment activer l'hydratation dans Angular :
Dans Angular 17, vous avez directement la possibilité de configurer votre projet initialement avec SSR. Pour créer un nouveau projet Angular 17 SSR, utilisez la commande suivante :
npx -p @angular/cli@17 ng new mon-projet-ssr --ssr
Pour les versions antérieures, vous devez activer l'hydratation dans Angular. Pour vous pouvez activer l'hydratation en importer provideClientHydration depuis @angular/platform-browser
Pour mieux comprendre le SSR, on verra dans différents cas pratiques Angular avec CSR (Client-Side Rendering) et Angular avec SSR (Server-Side Rendering).
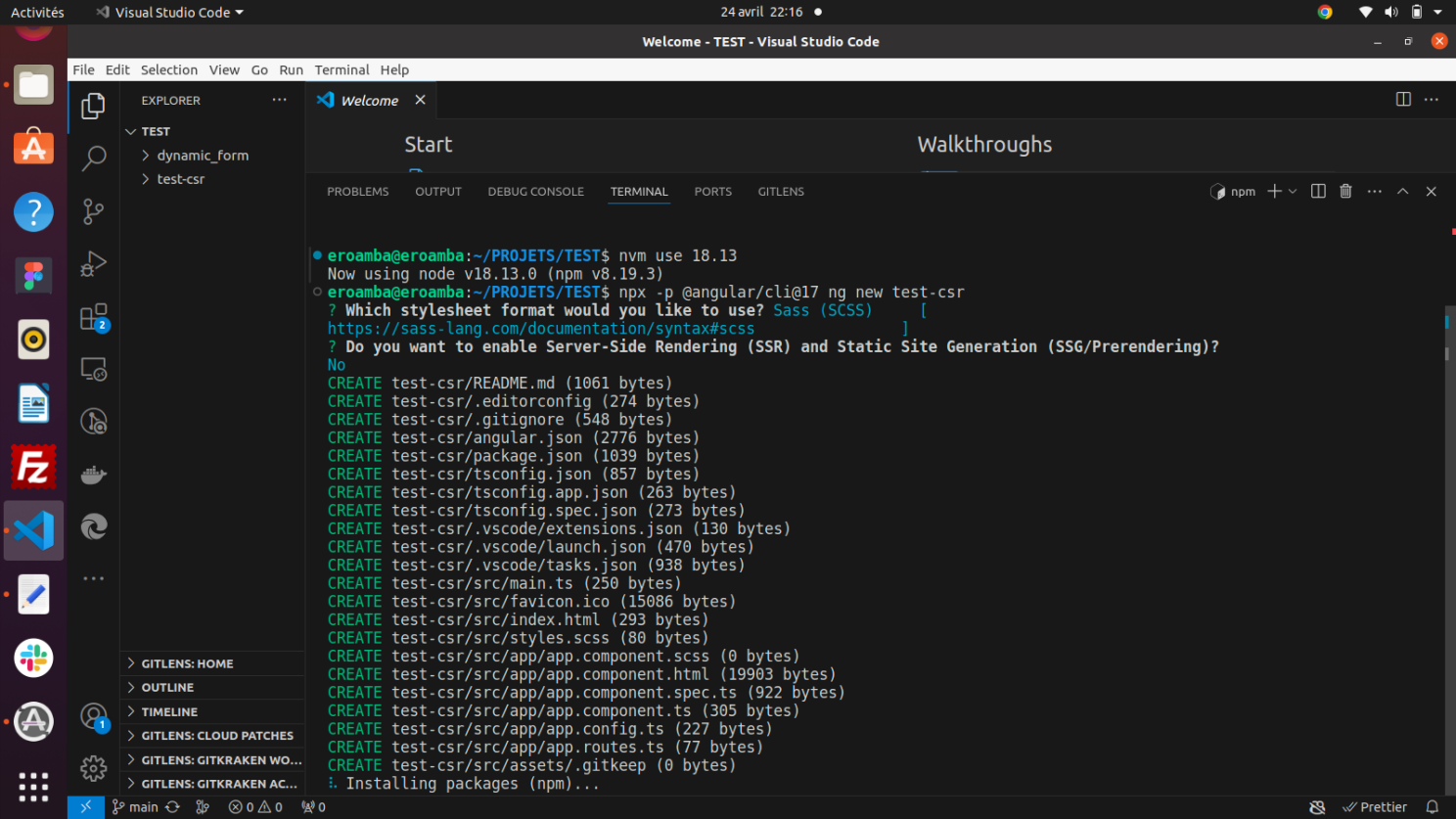
Cas CSR en Angular 17 :
npx -p @angular/cli@17 ng new test-csr

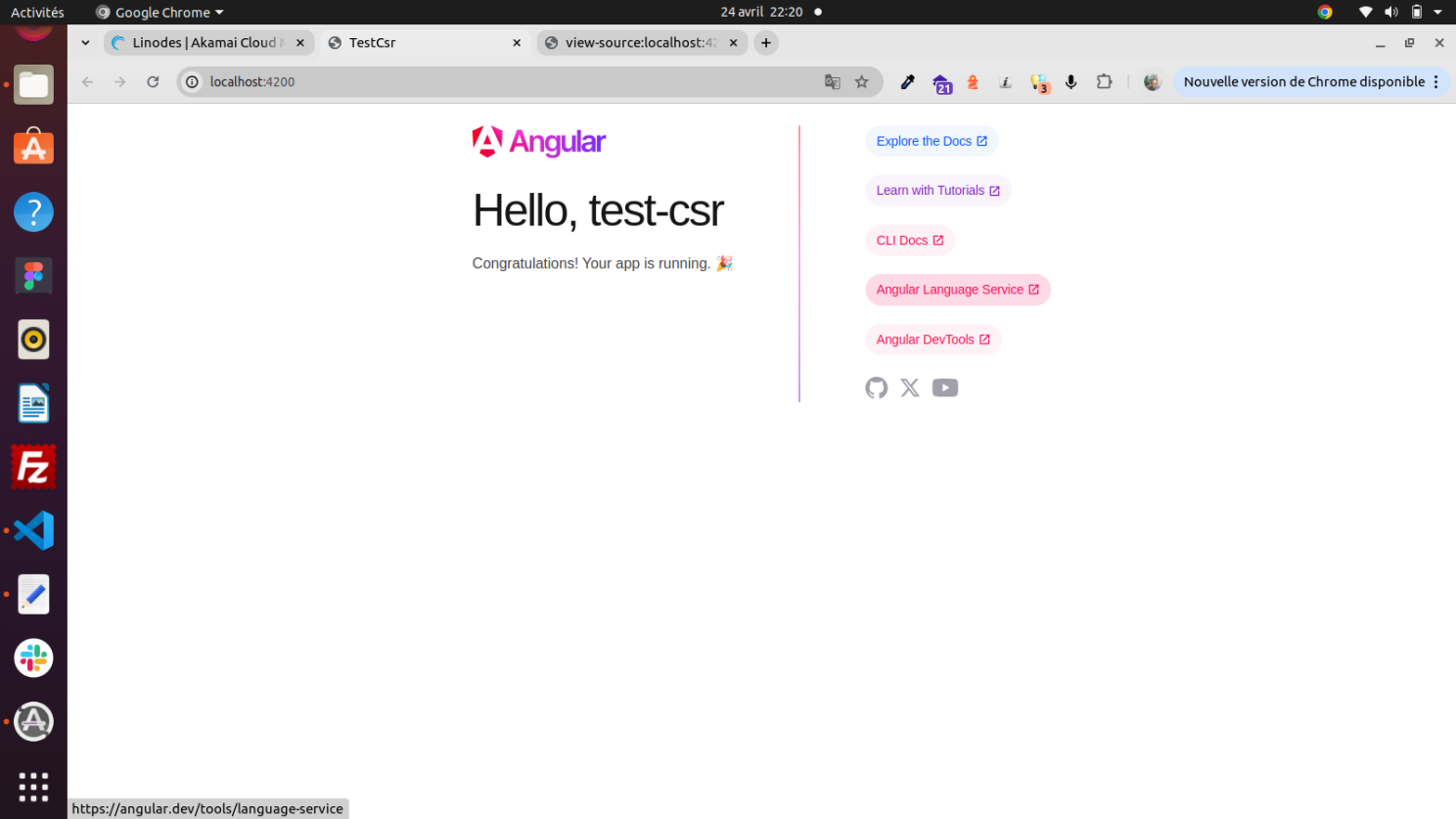
Voici notre page d'accueil ou page par défaut d’Angular 17 :

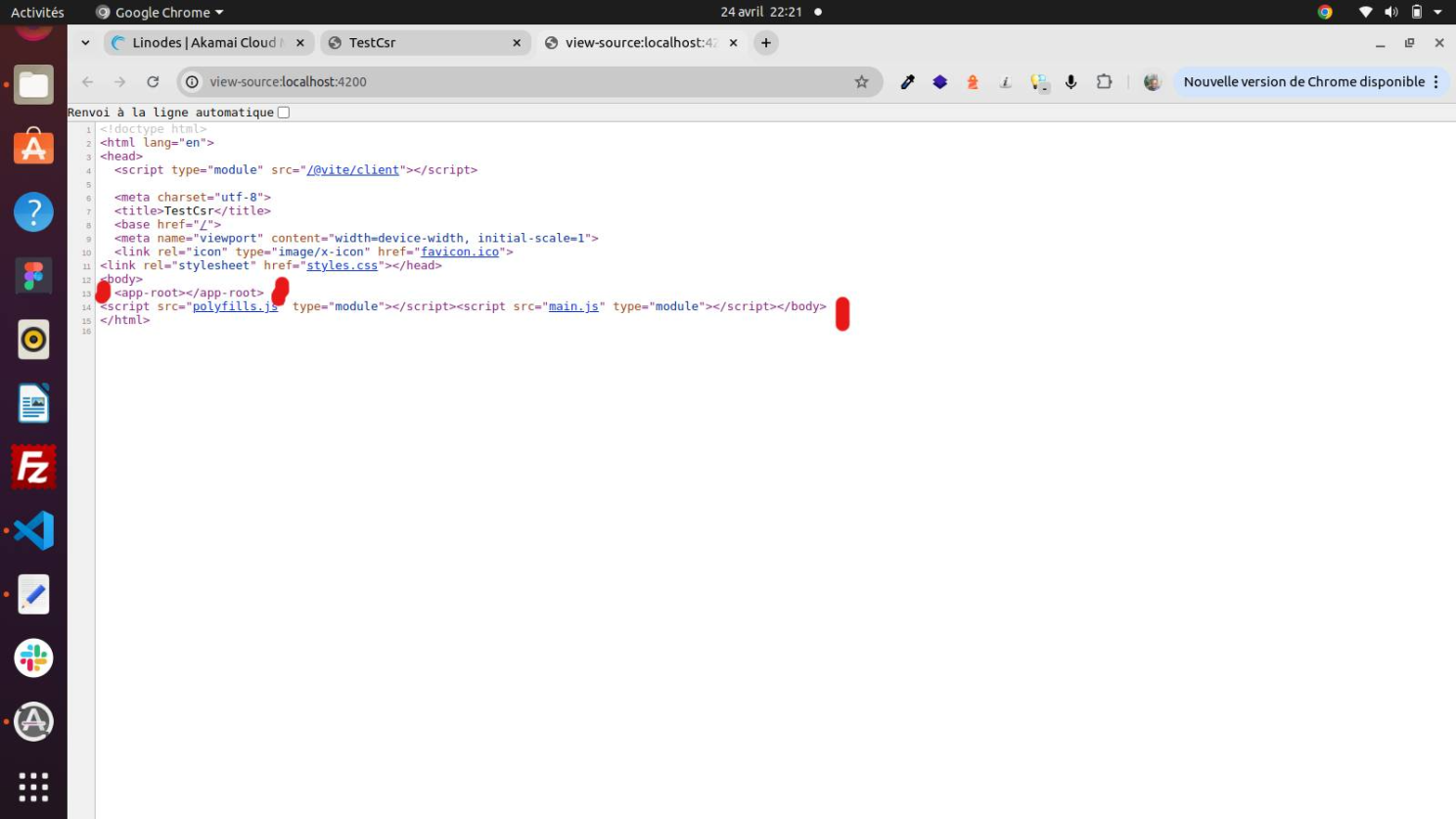
On ferra ctrl+u pour avoir la partie du code html

En ouvrant le code source de la page (Ctrl+U), on remarque que notre balise body est pratiquement vide, avec seulement la balise app-root qui est vide et la partie qui importe les scripts JavaScript. On ne voit pas les autres parties du code dans le body, telles que les balises images, les titres, le contenu, etc.
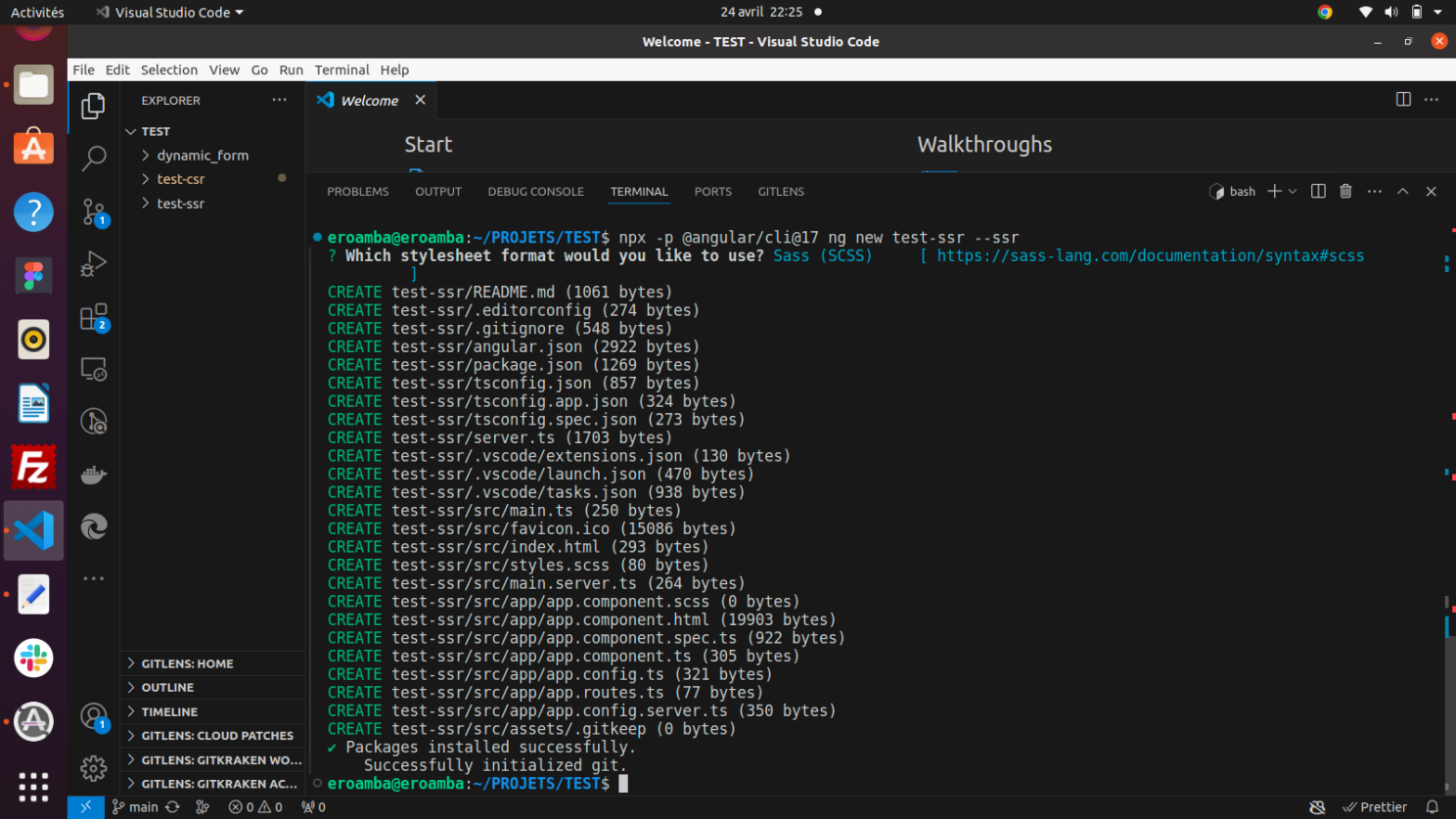
Cas SSR Angular 17 :
npx -p @angular/cli@17 ng new test-ssr --ssr

Voici la même page d'accueil ou page par défaut d’Angular 17 :

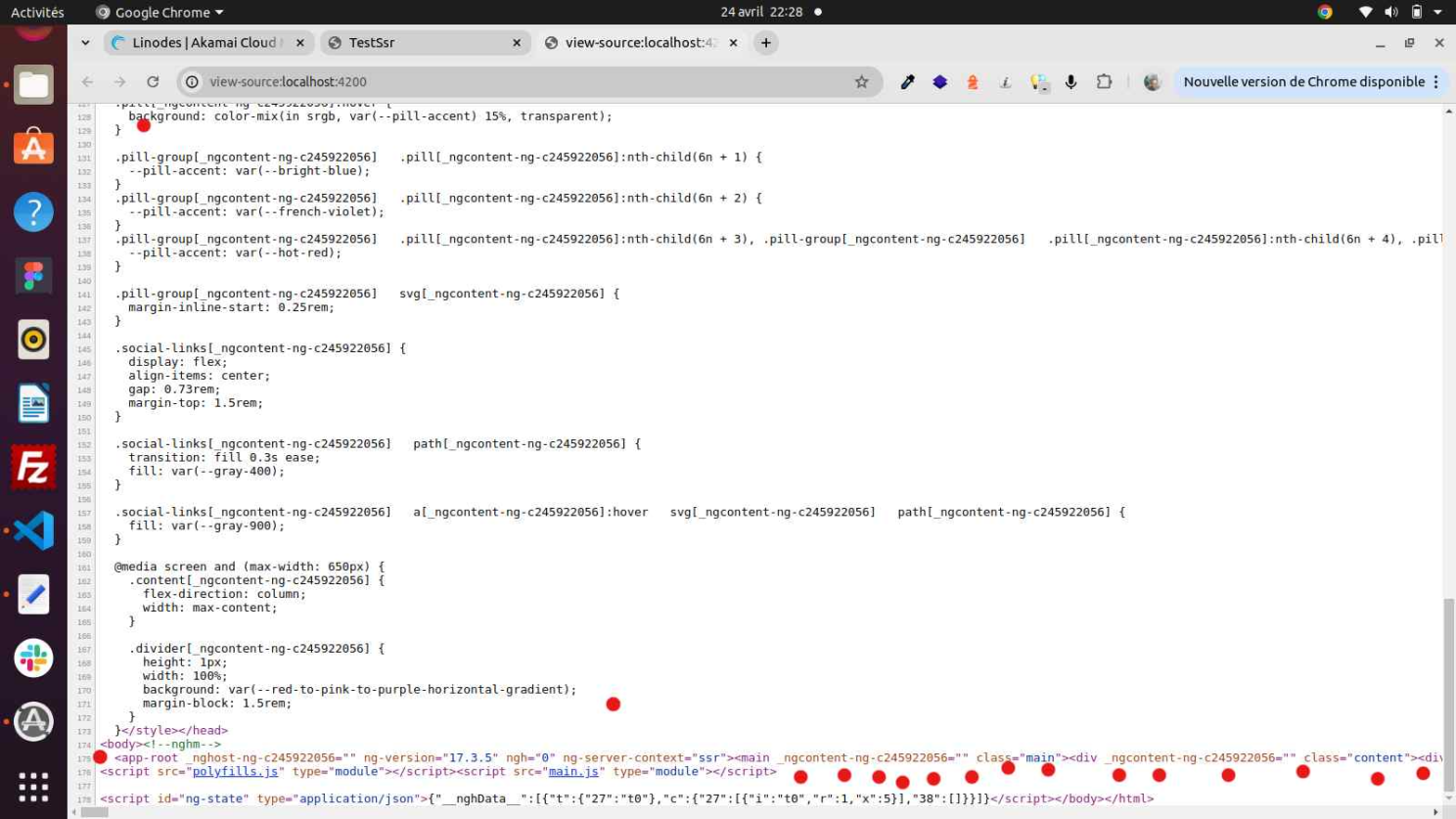
On ferra ctrl+u pour avoir la partie de code html, mais regardons bien la différence du code généré ici

En ouvrant le code source de la page (Ctrl+U), on remarque la différence dans le code généré. Ici, on voit la génération du code CSS et tout le HTML. Notre balise body contient tous les éléments avec les balises présentes à l'intérieur qui sont disponibles dans le DOM. Cela démontre les avantages du SSR, comme expliqué précédemment.
Avant de migrer un projet existant vers Angular SSR, il est important de prendre en compte les implications de cette transition. Assurez-vous de consulter la documentation officielle d'Angular sur le SSR et de planifier soigneusement votre migration pour minimiser les interruptions et les problèmes potentiels.
En conclusion, le Server-Side Rendering avec Angular 17 offre une solution robuste pour améliorer le référencement, les performances et l'expérience utilisateur des applications web. En comprenant les avantages du SSR et en maîtrisant les concepts d'hydratation, les développeurs peuvent créer des applications web modernes et performantes.
Angular #angular #ng-conf Gaëtan Rouziès Amadou Sall Samuel BIO 💣 Modeste ASSIONGBON






